
최근 티스토리 오픈 그래프 링크박스 기능이 업데이트 되었습니다.
사실 제가 티스토리 블로그는 오픈한지 얼마 되지 않기도 해서
이미지가 포함된 링크 박스를 만드는게 어려웠습니다.
Tistory Editor 라는 것도 누가 잘 만들어 주셔서 사용해 보긴 했지만
제가 똥손인지 기능을 잘 사용하지 못했던 것 같습니다.
다행히 티스토리 자체적으로 오픈 그래프 링크를 쉽게 만들수 있도록 업데이트 되었네요. ^^

일단 새 글을 작성하여
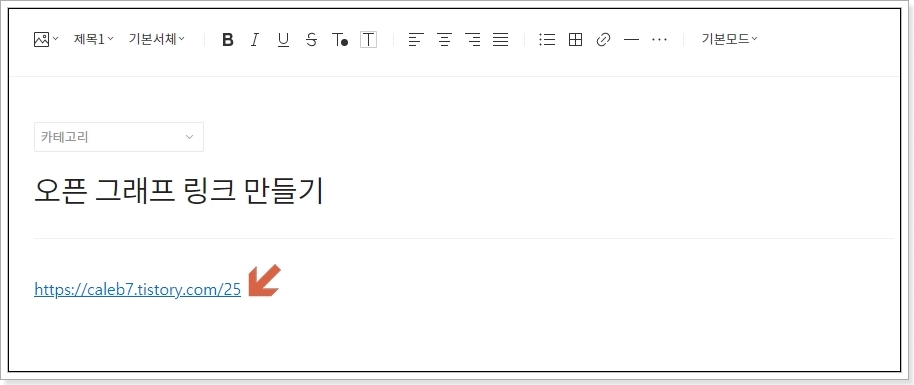
원하는 링크를 복사해서 붙여 넣습니다.
그러면 아무 일도 일어나지 않지만, 엔터키를 누르면,

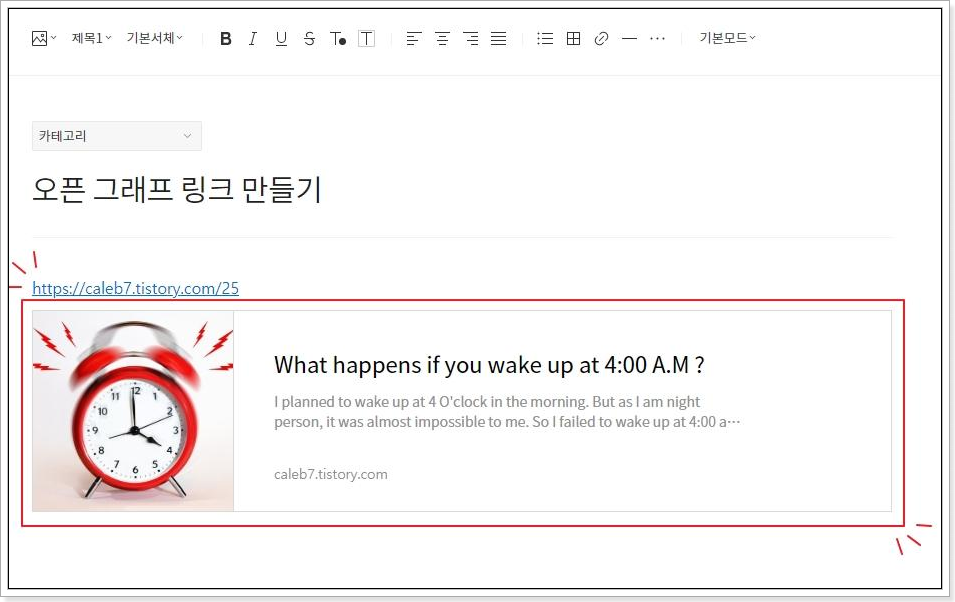
이렇게 오픈그래프 링크가 자동으로 생성됩니다. 생성되고 나면, 처음 붙여 넣으신 텍스트 주소는 삭제하셔도 됩니다.

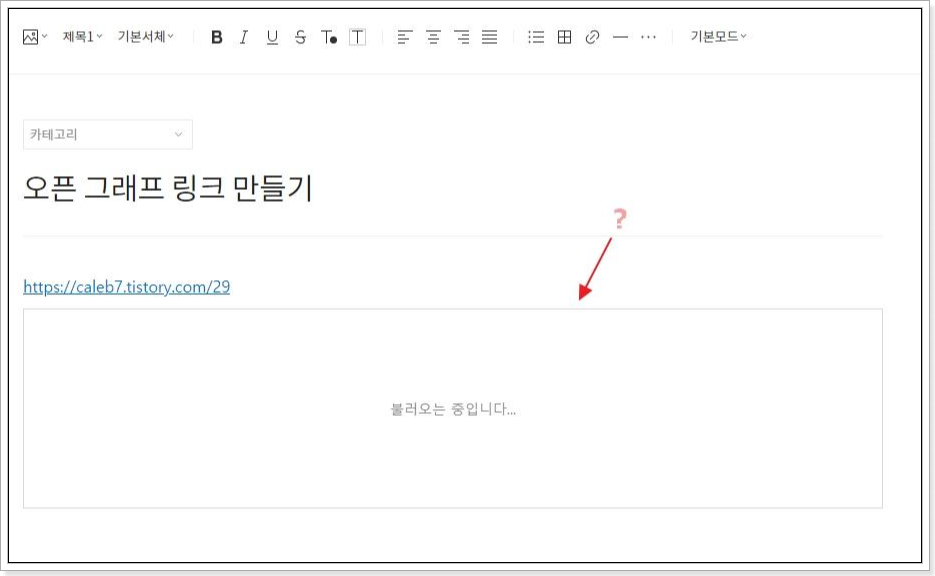
간혹, 방금 포스팅한 글은 이렇게 아무것도 뜨지 않기도 합니다. 이런 경우, 조금 기다렸다가 다시 시도해보니 잘 만들어 지는 것을 확인했습니다.
저는 대부분 이미 작성한 티스토리 블로그 내에 있는 글을 소개하는 경우가 대부분이라, 그런 경우에는 상단의 매뉴를 사용하시면 더 쉽게 작성하실 수 있습니다.

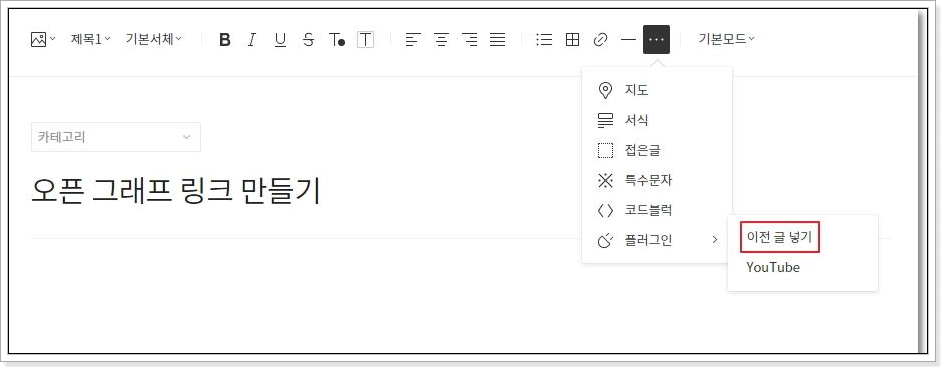
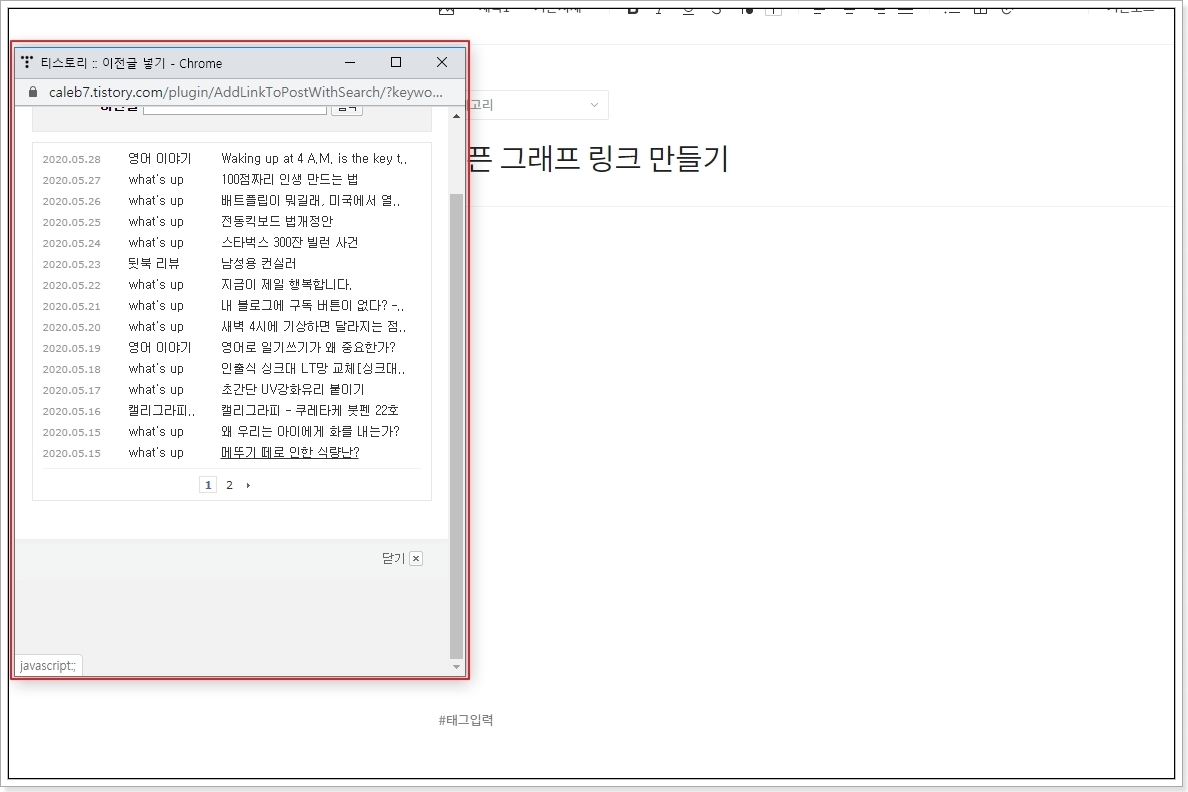
상단 메뉴의 ... 부분을 누르면 '이전 글 넣기' 메뉴가 있습니다.

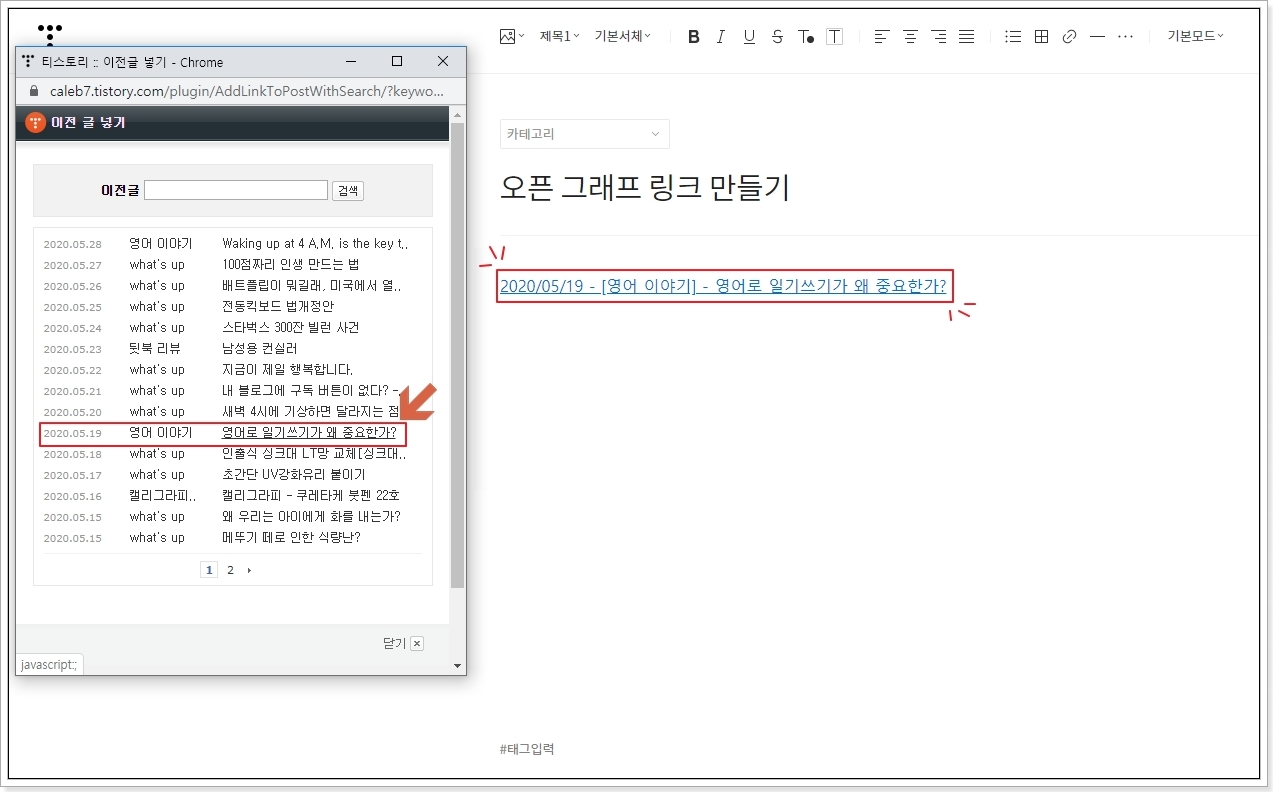
제가 작성했던 티스토리 블로그 내부에 모든 글이 뜹니다.

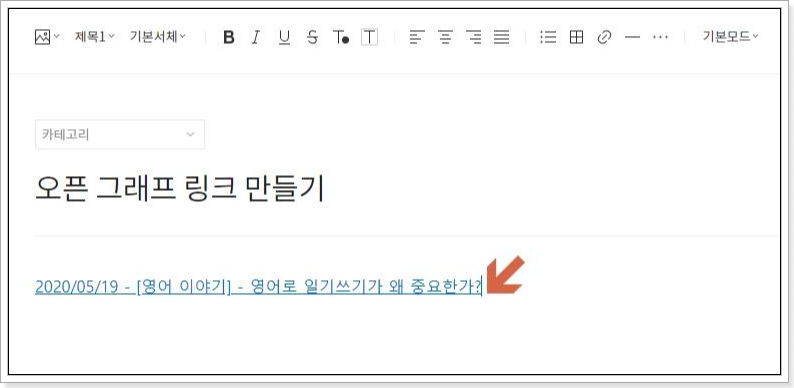
선택을 하고 나면, 문서에 텍스트 링크가 붙습니다.

창을 닫고 바로 엔터키를 치시면,

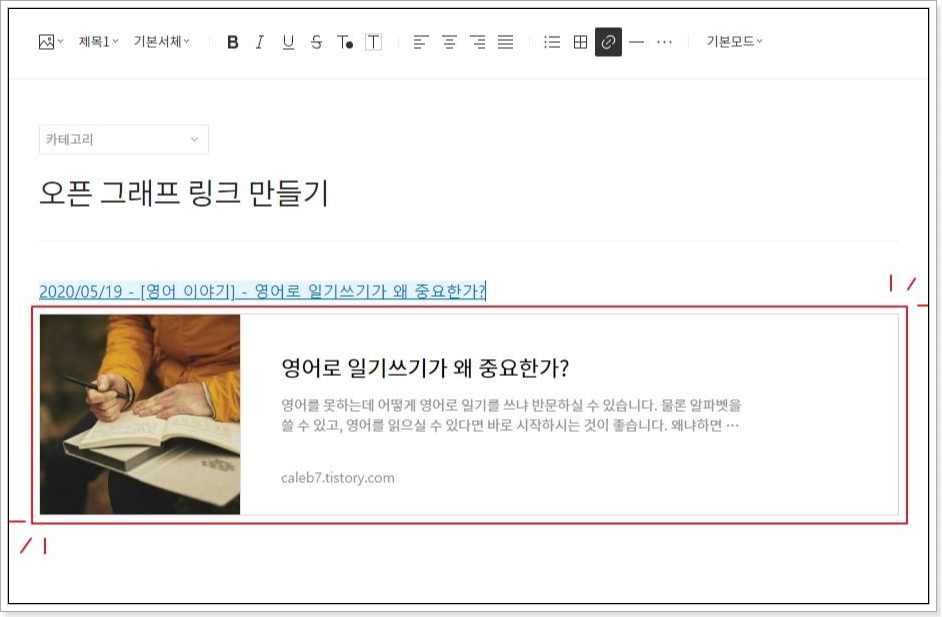
이렇게 오픈그래프 링크가 자동으로 만들어집니다.
개인적으로는 오픈그래프 링크 때문에, 고생을 많이한 1인으로서 이번 업데이트가 굉장히 만족스럽습니다.
이제 티스토리 블로그에서도 네이버 블로그처럼 오픈 그래프 링크를 만드실 수 있습니다.
'what's up' 카테고리의 다른 글
| 후회없이 행복하게 사는 법(자존감 높이기) (9) | 2020.06.01 |
|---|---|
| 위닉스 공기청정기 필터 교체 (5) | 2020.05.30 |
| 100점짜리 인생 만드는 법 (10) | 2020.05.27 |
| 배트플립이 뭐길래, 미국에서 열광? (6) | 2020.05.26 |
| 스타벅스 300잔 빌런 사건 (20) | 2020.05.24 |




댓글